设计模块附件(1)
视频解说在线观看: http://i.youku.com/jfok1972
“附件”作为模块记录数据的补充也是非常重要的一部分,比方对于“省份”模块,我们能够放置一些地图。对于“销售合同”模块,能够上传合同正文的电子文件,以及扫描件。对于“客户”上传其营业执照。资质类型的图片等等。
附件整个管理流程已经完毕,如今仅仅要做的二步就是给模块加上“有附件”这个标记。然后再设置一下权限。
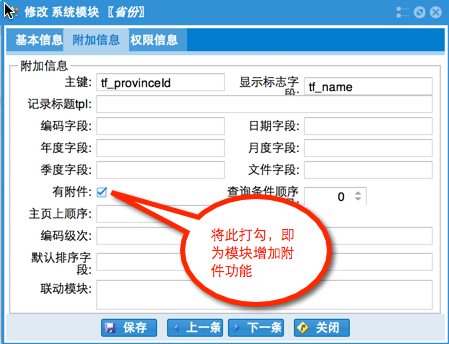
进入模块管理,选择省份,然后改动。
保存后,须要在权限设计中给用户角色加上能够操作附件的权限。(每一个有附件的模块会多出附件可浏览,新增,改动。删除的4个权限设置)
然后刷新网页。再进入“省份”模块。
我们先新增一个图片附件来看看效果。先选择一条记录。然后再选择上图菜单中的“新增附件”。
再录入了附件名称,选择了附件类型和文件类型以后。再选择要上传的附件文件。按上传就可以。附件传入后的“省份”模块的当前选中记录“北京市”的附件处将会显示“01”。表示有一个附件。
单击01链接。将会出来附件的管理界面。
附件中对于各类文件的处理:
1.图片文件:先 将其压缩至128*128保存到缩略图字段里面,然后再依据上传文件时的压缩选项对图片进行压缩后保存存进data字段;
2.xls,doc文件:因为网页无法直接预览这类文件,因此先将xls,doc文件转换成pdf文件,保存到pdf预览的字段里,然后再将上传的文件保存到data字段。
3.其它文件:直接保存进data字段。
对于能够预览的文件。有一个地方专门设置可预览的后缀名。临时设置了pdf,swf,txt,htm,html,xml,sql,doc,xls,这些后缀的文件名称能够直接在网页中预览。以下我再上传一些文件,看看效果。
下图为附件操作的界面:
以上即为一个模块定义了“有附件”以后的操作。我以为我的这个附件设计已经够用了,没想到被一个客户逼得做了一个更加复杂的附件功能。下节简介。
版权声明:本文博客原创文章,博客,未经同意,不得转载。